.header h1.title, .header p.title {
Header tags and H1 tags make webpage content more user-friendly and are part of basic SEO best practices. Sometimes they make your logo the h1 because its in the header but it would be best to make the h1 the title of the page or post instead.
Html Css And Angular Something Goes Wrong Angular Questions
Check page headings with the HTML Headings tool.

. Heading is a title at the head of a page helping search engines understand and index the structure of the page. The most important heading is the H1 heading followed by the H2 and H3. In addition the level tells assistive technologies which part of the page structure this heading represents.
I use an H1 tag and gilder-levin image replacement to construct my header. The element defines a paragraph. Tutorial cara membuat tag heading H1 H2 dan h3 di postingan artikel blogger untuk pemula.
But then when you create a nice looking homepage you add a separate H1. The element content is. Use one H1 tag on the page.
A level 1 heading indicated with aria-level1 usually indicates the main heading of a page a level 2 heading defined with aria-level2 the first subsection a. The H tags used for headings are H1 H2 H3 H4 H5 and H6. Lets say that you create a website for your BBQ bar called White Horse and you leave that as your site title.
It is the most populous city in the United Kingdom with a metropolitan area of over 13 million inhabitants. P My first paragraph. How to create the best h1 header tag.
Use the H1 H2H6 tags as indicators of section headings and subheadings within a document not just as formatting elements. Screen readers in particular may just scan a page for appropriate H1 H2 and H3 elements. London is the capital city of England.
The content and code used for your headings is important and you need to use the correct heading tags in the right place. There are six levels of headings available from H1 to H6. Headings are used to structure the textual content of a web page and are an important on-page SEO factor.
Example html body p This is a paragraph p This is a paragraph body html Try it yourself The example. There are different types of header tags categorized by numbers from H1 to H6. This will emphasize the title against the rest of the content make it the first that the user will pay attention to.
Understand basic HTML CSS and their relationship Create headings for strong page structure Add text in paragraphs Strengthen and emphasize text Add links and understand attributes Organize elements in a list Add images to your web page Use the best. W3Schools offers free online tutorials references and exercises in all the major languages of the web. Use the correct HTML tag to add a heading with the text London.
You are about to learn everything you ever need to know about HTML heading elements from what they are in. Each header serves a different purpose giving search engine crawlers like Googlebot valuable information about that page. The H1 heading should contain the main subject of a page.
Covering popular subjects like HTML CSS JavaScript Python. Since the H1 heading acts like your on-page title as I mentioned above youll end up having two titles which might confuse search engines. See Heading examples below.
Tag heading merupakan bagian yang sangat penting pada struktur penu. How you write your header or h1 tag is going to be similar to how you wrote your title tag. Read about the levels size and importance of heading with examples.
This is a complete guide to header tags in 2021. In SEO headings or heading tags are the keyword-infused titles that help the search engines understand the structure of your page content. Many experts recommend reserving H1 for the page title H2 for major headings and H3 for major sub.
H1 Heading level 1 h2 Heading level 2 h3 Heading level 3 Nesting Headings may be nested as subsections to reflect the organization of the content of the page. It has a start tag and an end tag. The most common options are texts with tags H1 H3.
Write your first lines of HTML and CSS Create content using HTML Decorate your content with CSS Quiz. This guide focuses on how to use H1 tags to. But that means I have to put the title of each page into the header if.
In this new guide youll learn exactly how to use H1 to H6 tags to drive higher search engine rankings even if youre new to SEO header tags or gotten tricked by Google into thinking heading tags dont work. Connect and share knowledge within a single location that is structured and easy to search. P Dont Forget the End Tag Some HTML elements will display correctly even if you forget the end tag.
Sometimes these can be. For important but not key headings use the H2 tag and follow the hierarchy.

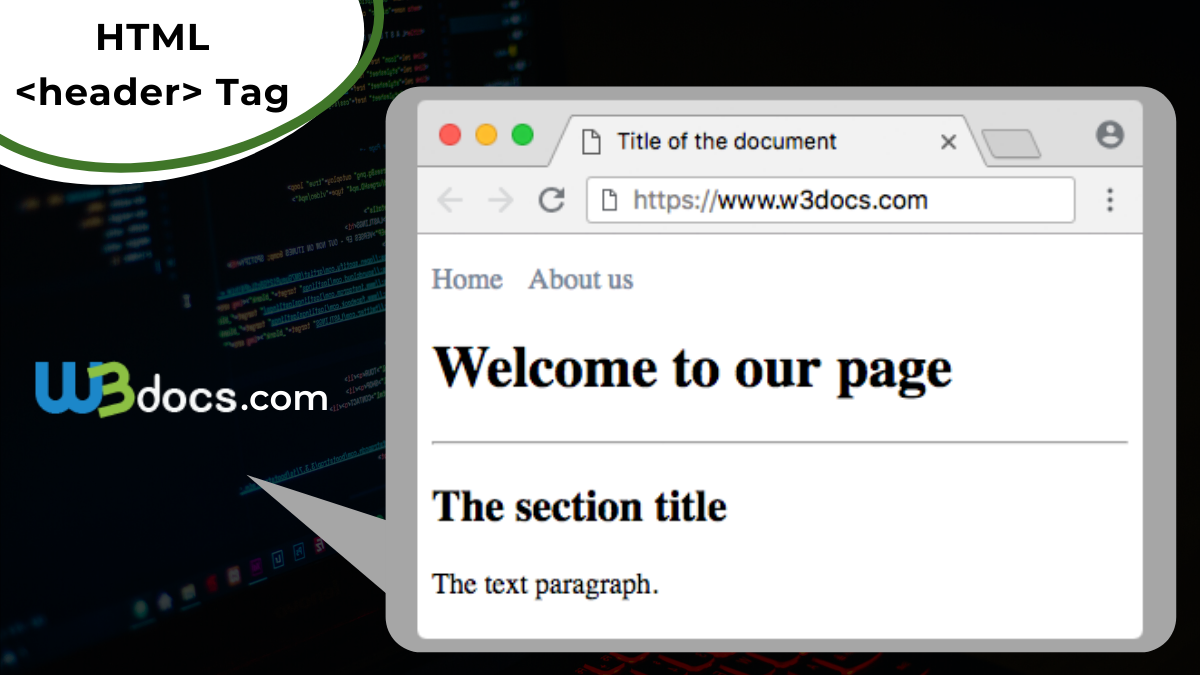
Html Header Tag

Sass Challenges Don T Work Issue 12699 Freecodecamp Freecodecamp Github

10 Free Header Html Css Snippets

Customize Your Cassiopeia Template

Center Or Right Align Header Image And Title On Blogger

Solved Heading Different From Mobile And Desktop Shopify Community
What Is The Difference Between A Header And H1 Tag Quora
Mr Espinola Web Design 1 Assignments

About Workflow And Stuff About Hashtags And Order Adobe Support Community 10984857

How To Write A Header Tag H1 For Seo

Html And Css Tutorial The Basics

Html Position H1 H2 And 2 Images Within Header Using Flexbox Stack Overflow

Html The H1 Header Title Is Not Being Responsive To My Website Stack Overflow
Store Data With Sass Variables Did The Challenge But It Doesn T Pass Html Css The Freecodecamp Forum

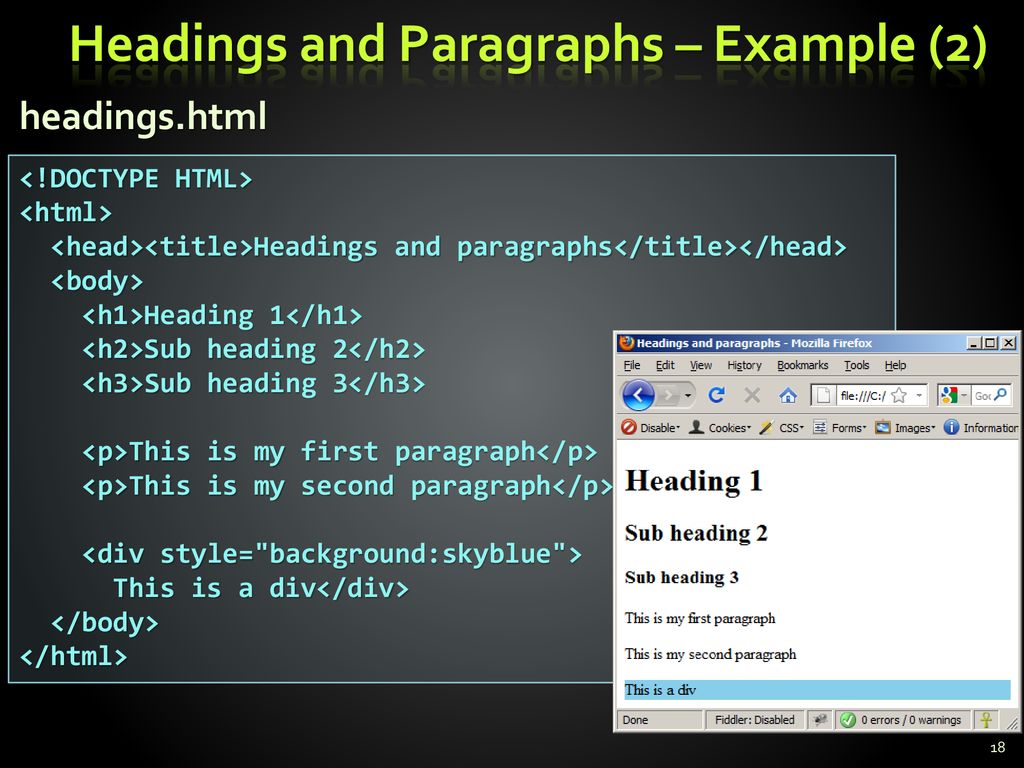
Html Text Images Tables Ppt Download

Html Text Images Tables Ppt Download

Html Header Tag

How Important Is An H1 Tag For Seo
What Is The Difference Between A Header And H1 Tag Quora